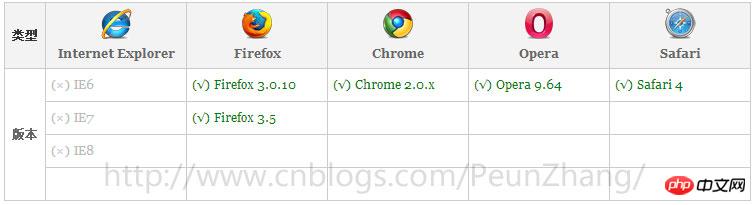
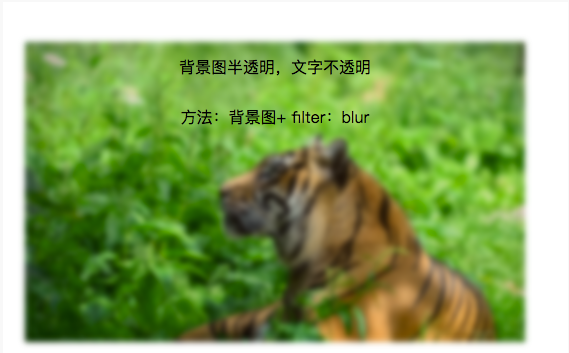
摘要方法一(毛玻璃效果):背景图 伪类 fliteblur(3px)方法二(半透明效果):背景图 定位 backgroundrgba(255,255,255,03)CSS实现背景图片透明,文字不透明效果的两种方法项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。️ 這裡的「背景圖」和「半透明遮罩」(也就是兩個colmd5)為什麼可以"重疊在一起"? 22 css 的部分 221 🎃 用@media來寫,當裝置寬度 < 768px 時,會套用bgmask的樣式 Css如何实现背景色透明或半透明但内容不透明 发布时间: 作者:佚名 我要评论 实现背景色透明或半透明但内容不透明,在某些情况下还是比较实用的,下面有个不错的示例,感兴趣的朋友可以参考下

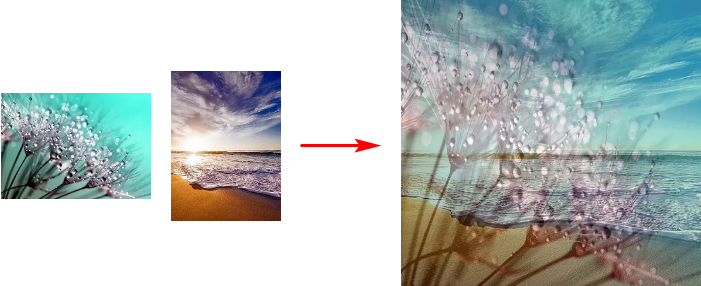
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活
Css 背景半透明
Css 背景半透明- マーケティングトレースを行った次の日は、CSSの初歩的でもないお話です。 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。8 css背景透明度? 9 CSS透明背景圖片 ;




Css中设置背景半透明的方法 Web开发 亿速云
我也去答题 访问个人页 关注 展开全部 htmlcss 中让一个DIV的背景色是半透明的,但它的内容(文字图片之类的)不是透明的,这个的话,是可以通过设置2个div来实现的,第一个包裹着第二个div然后在设置相同的div宽高,在将第一个的opacity为06;代码如下 如何用 css 实现背景半透明效果?我们一般的做法是用两个层,一个用于放文字,另一个用于做透明背景,因为透明滤镜的效果会影响到里面的内容。 不过如果你只需求在 ie 下实现,使用 css 实现透明度有很多方案,这里只是介绍大家通用的方法: 文字を見やすくするためにbackgoundimageとbackgroundcolorで色を重ねようとしても画像が上に来てしまうし、結局画像を加工するしかないのか? 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ hide
HTML CSS scss slim 今回は、背景色 (backgroundcolor)は透過させたいけど文字は不透明 (そのまま)にする方法をご紹介します。 どちらも簡単なので、ぜひ参考にしてください (>ω思考 背景半透明效果輕鬆設計: css color module level 3 顏色單位 ( color units ) 在 css 設計裡,主要運用在指定背景色( background ) CSS » 教學 CSS3 半透明背景的四種設定方法 (RGBa、HSLa、Opacity、HEX) 教學 CSS3 半透明背景的四種設定方法 (RGBa、HSLa、Opacity、HEX) 雖然CSS3新增許多好用的屬性,來減少製作圖檔的時間,與加快網頁的載入速度,而在CSS3眾多的屬性當中,梅干最常使用到
如何让文字作为css背景图片显示? (0149) 图片加载失败后css样式处理最佳实践 (0149) 3种纯css实现中间镂空的12色彩虹渐变圆环方法 (0102) 纯css实现任意格式图标变色的研究 (0102) 深入理解css中的层叠上下文和层叠顺序 (random 0081) 如题,现在是没法改图片本身的透明度,该图片以 backgroundimage 写在 css 里,不知道有没有办法给他设置透明度?在 CSS 中選擇 transparent 類後,將 backgroundcolor 設定為 #cc33ff 和 opacity 值 04 。 如果我們希望標題及其背景顏色變得更加透明,我們可以降低不透明度值。 下面的示例顯示背景顏色和標題 h1 變得透明,因為我們保持 opacity 值,即 04 。 示例程式碼: HTML html Copy




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css 如果我使背景半透明 列表数字就会变成半透明 It工具网
CSS 教程 CSS 简介 CSS 语法 CSS Id 和 Class选择器 CSS 创建 CSS Backgrounds(背景) CSS Text(文本) CSS Fonts(字体) CSS 链接(link) CSS 列表 CSS Table(表格) CSS 盒子模型 CSS Border(边框) CSS 轮廓(outline)属性 CSS margin(外边距) CSS padding(填充) CSS 分组和嵌套 CSS 尺寸 (Dimension) CSS DisplayCSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調 這邊是兩個不同方向的漸層,下面要將他們合併。 background (lineargradient (left, rgba (#E80C7A,5) %, transparent 50%),lineargradient (top, rgba (#E80C7A,5), transparent 70%)) //兩個漸層只要用逗點隔開即可,這樣就可以做出多層次的漸層 在CSS3中背景可以做兩層以上,而不只是漸層



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com



Css半透明背景 第1页 要无忧健康图库
1,通常的做法 (1)目前大多数浏览器都支持 CSS3,我们只需将背景色设为类似于 rgba(255, 255, 255, 04) 这样的 rgba 颜色即可: 前三个值分别表示红绿蓝(0 255)。 第四个值是透明值,取值 0 完全透明,取值 1 完全不透明 (2)下面是一个简单的样例Cssで背景画像にぼかし加工と半透明カラー加工を同時に行う html css はじめに lpなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 如何实现背景透明,文字不透明,兼容所有浏览器? 我们平时所说的调整透明度,其实在样式中是调整 不透明度 ,如下图所示例: 打开ps,在图层面板上,可以看到设置图层整理 不透明度 的菜单,从 0% (完全透明)到 100%(完全不透明)。 实现透明的css




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



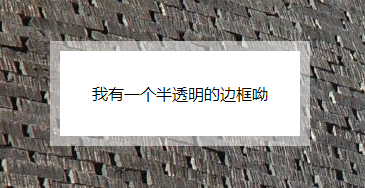
Css小技巧 半透明边框 掘金
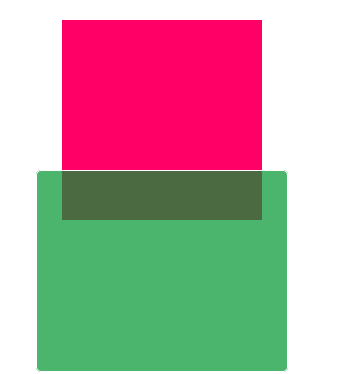
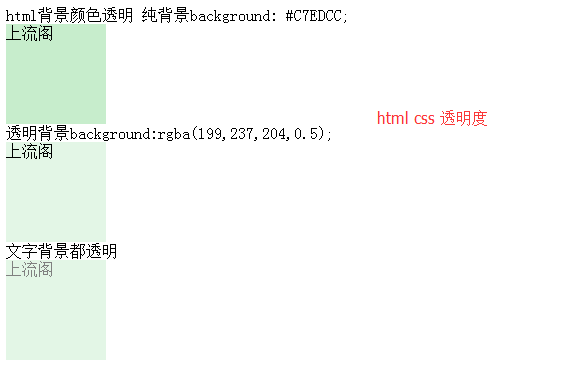
css中设置背景半透明效果可以使用opacity属性,该属性用来设置元素的不透明级别,如opacity05,表示将元素设置为半透明状态。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在css中如果要设置元素的半透明效果,可以借助于opacity属性。 opacity 属性 推荐手册 :css在线手册 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下: HTML 为了解决这个缺陷,我们用另一种方法,用css3的方法来实现透明。 代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background rgba (138, 197, 0, 06);




Css充分利用背景透光和文字不半透明方法



Css设置背景 图片 半透明 前端初学者
範例二要做的是滑鼠移經圖片所產生的透明度變化效果,先將透明度設為半透明(opacity05),再透過 CSS 的 hover 動作判斷功能,將透明度設為完全不透明(opacity10),就能創造出滑鼠移經圖片所產生的透明度變化效果,這也是許多新的網頁設計會採用的技巧。 更多 CSS3 特效(需要先去掉原来p2样式里的背景色代码) 7/7 再看下现在的效果。 可以看到7偽隨機背景 8連續的影像邊框 9自適應的橢圓 borderradius是用空格分開多個值,四個值是從左上角開始以順時針順序應用到元素的各個拐角。另外他也提供了完全不同的水平和垂直半徑。通過斜扛 / 來區分的。




Css 背景透明內容不透明css實現 Chenzhek




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客
Secret 18 毛玻璃效果 毛玻璃效果是指用一層半透明的色片覆蓋複雜的背景,讓在毛玻璃前面的文字能容易閱讀。 會這麼做是因為在背景裡有些有趣的地方,我們希望保留給使用者看得見,同時也要讓在前面的文字容易閱讀。 "Sometimes I think I have Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度 css bgheader { color #fff;




Css 背景色为半透明的例子 Qz双鱼座 博客园




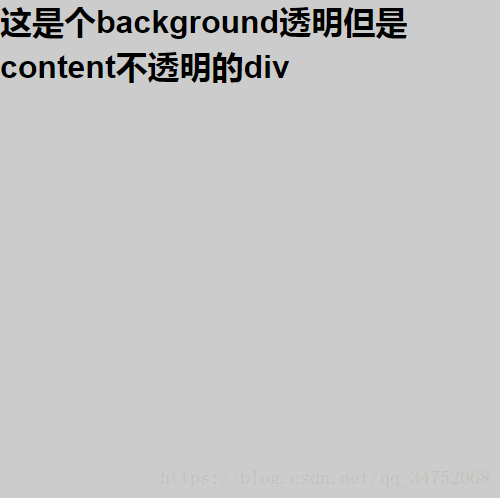
Css中如何制作背景图片半透明但内容不透明的效果 Zsl Webengineer的博客 程序员资料 程序员资料
css实现背景半透明文字不透明的效果 云社区 腾讯云 专栏首页 编程微刊 css实现背景半透明文字不透明的效果 3 0 分享 分享文章到朋友圈 分享文章到 QQ 分享文章到微博 复制文章链接到剪贴板 海报分享 3/8 div中有一个opacity,可以去处理一下css的透明度,在第一个bg添加filteralpha (opacity=30);opacity03;,我们可以看到不只是图片背景有透明,文字相应的也做了透明处理,如下面对比图 4/8 那么,我们现在要解决的问题就是,怎么让文字不透明而背景色透明,或者说 そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。 またheight 100%;で親要素のdivのheight 400px;の高さに合わせられるので、透過させた背景画像の全体を透過できます。




Css实现背景半透明文字不透明的效果 简书




Css如何设置背景半透明文字不透明 Html中文网
使用 RGBA 的透明度 如果您不希望对子元素应用不透明度,如上面的例子,请使用 RGBA 颜色值。 下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外 こんにちは、さち です。上の画像のように、コンテンツの上に半透明の黒い背景をかけて、さらにその上に別のコンテンツを表示する。こんなデザインをよく見かけると思います。このようなデザインを CSS の opacity を使って実装しようとしたん 其实实现透明的CSS方法并不只有设置opacity一种方式。 还有另外两种: css3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 到 100,如filterAlpha (opacity=80) 在这里我采用了设置rgba的方式:



纯css完美解决背景半透明方案及less封装 前端记录




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ
} 这样内容p有多高,容器bgheader就是多高 你问题里把p标签写到遮罩层bg2里面去是什么搞法完全不懂 二、如果是想固定容器宽高比,不写容器高度使用背景图片,那用padding撑开就行了。 bgheaderbefore { content css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。




Css 背景圖透明css Yzkgo




Css中如何设置背景半透明 Css教程 Php中文网




使用css Background Clip属性实现半透明边框




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客




Css背景图片加上半透明背景颜色 Sunniejs 博客园



Css 白色背景如何实现半透明 简书




Css实现背景图片透明而文字不透明效果的两种方法 建站学堂 网站建设新闻 网站设计制作常见问题 腾虎网站建设公司



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Css实现背景颜色半透明的两种方法 知乎




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css 背景色半透明的写法 兼容ie8



Css 背景半透明最佳實踐 It閱讀




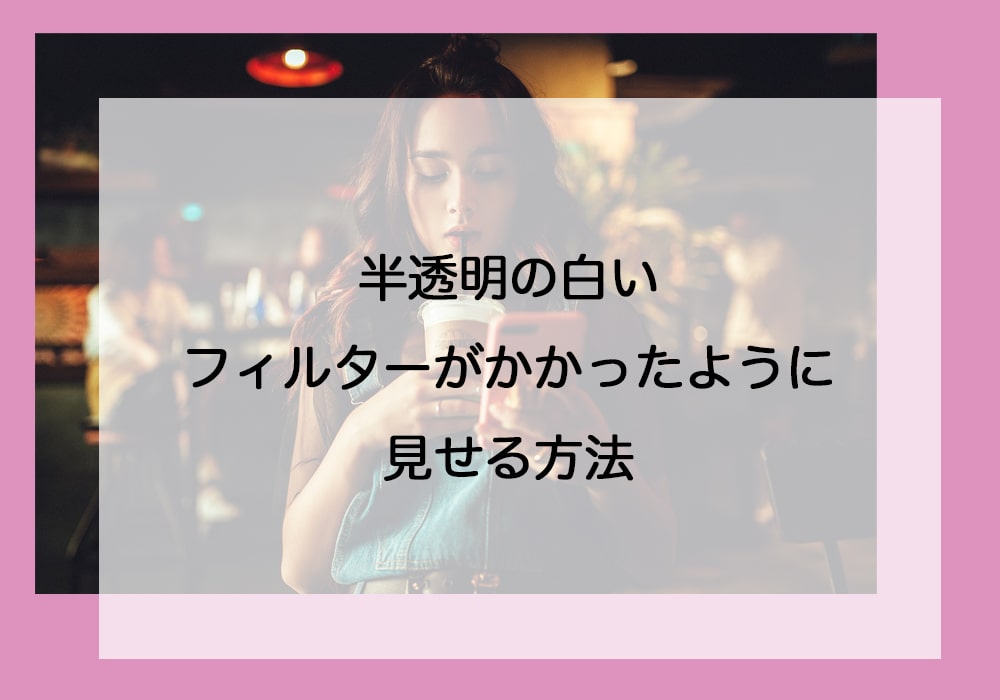
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen




Css半透明背景实现方法 Web前端 琅枫个人博客




Css 半透明背景 新しい壁紙明けましておめでとうございます21



零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料




Css怎么将背景颜色设置成半透明 Web开发 亿速云




Css 要素の背景色を透明 半透明にする方法




Css实现背景图片透明而文字不透明效果的两种方法 建站学堂 网站建设新闻 网站设计制作常见问题 腾虎网站建设公司




Css揭秘 半透明边框 Lobsterm的博客 程序员宅基地 半透明边框 程序员宅基地



Css半透明 Css设置背景半透明 文字不透明效果 Iis7站长之家 Www Iis7 Com




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Html 文字背景色半透明 Moji Infotiket Com



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css 背景半透明最佳實踐 It閱讀




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




Html Css如何让背景颜色半透明 百度经验




Css 半透明背景 新しい壁紙明けましておめでとうございます21




Css如何设置背景图片半透明 百度经验




Css中设置背景半透明的方法 Web开发 亿速云




纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 背景图片透明度




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css背景色透明度字体不透明




利用css 设置半透明背景 百度经验



041css的半透明边框及背景效果示例 哔哩哔哩 Bilibili




Css實現背景圖片透明 文字不透明效果 每日頭條




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css半透明属性介绍及代码实例 W3cschool



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



巧用css Cross Fade 实现背景图像半透明效果 Css Cross Url Png




Maxwell Tech Note Css 背景半透明文字不透明




Css实现背景半透明文字不透明的效果 编程微刊的博客 程序员资料 程序员资料




Css 半透明背景 新しい壁紙明けましておめでとうございます21




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css如何设置背景半透明文字不透明 Html中文网




Css充分利用背景透光和文字不半透明方法



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




Css设置半透明背景图文教程 学做网站论坛




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




利用css 设置半透明背景 百度经验




Css半透明属性介绍及代码实例 W3cschool




Css 背景圖透明css Yzkgo




Css Cssを使って半透明にする方法いろいろ Cocotiie




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Css如何设置透明背景 Html中文网




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css如何设置背景半透明文字不透明 Html中文网




領域を透明にして背景画像が見えるようにする方法 Css




Css 想做一个框 四周有背景色 带透明度 中间透明 Segmentfault 思否




Css给文本或图像添加透明背景 生活的美



Css 背景透明 笨小孩 Blogjava




巧用css Cross Fade 實現背景圖像半透明效果




Ui魔鬼細節 Translucency Apple都在用的半透明效果提升ux甚至轉換率附三大功用及半透coding 文章 滙豐機滙



半透明圖片png Gif與半透明濾鏡 小無的不臘閣 痞客邦




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Css如何设置背景图片半透明 Iiiff互动问答平台




背景圖加上半透明遮罩 Saffran S Blog




Css 透明度设置方法及常见问题解析 Html学习网站




Css揭秘 解决背景入侵边框问题实现半透明边框效果 每日头条




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




纯css实现背景透明 文字不透明的方法 余斗余斗 个人博客 我们一起聊聊互联网



Css半透明背景 第1页 要无忧健康图库




用css 製作半透明背景圖片 紅色死神




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css中如何设置背景半透明 Css教程 Php中文网




背景圖加上半透明遮罩 Saffran S Blog




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css揭秘 解决背景入侵边框问题实现半透明边框效果 每日头条




Css 幫背景圖加上一層半透明顏色的遮罩 Add A Semi Transparent Colored Overlay By Stephen Lai Medium



0 件のコメント:
コメントを投稿